Créer un modèle avec Publicodes
Dans ce tutoriel, nous verrons comment créer un modèle Publicodes, et l’importer dans une application JS.
1. Initialiser un projet publicodes
Pour commencer, nous allons initialiser un projet publicodes. Le plus simple est d’utiliser npx @publicodes/tools init :
mkdir mon-projet-publicodes && cd "$_"
npx @publicodes/tools initCette dernière commande va mettre en place un nouveau projet publicodes, en demandant quelques informations de base (nom du projet, auteur, gestionnaire de paquets, options de tooling au sein du projet, etc.).
Ce projet contient :
- un fichier
package.jsonavec les dépendances nécessaires - un dossier
src/contenant les fichiers de règles en.publicodes(avec un exemple de règlesalaire.publicodes)
Et en option :
- un dossier
test/avec un exemple de test unitaire (salaire.test.js) - un dosser
bench:avec un exemple de benchmark - un dossier
vscode/contenant les fichiers de configuration pour le set up du langage server Publicodes pour VSCode
Les commandes compile et dev sont également également disponibles pour compiler les règles et lancer la quick-doc.
2. Compiler le modèle
Les règles publicodes sont écrites en YAML, et doivent être compilées en JS pour être utilisées dans une application JS. Pour cela, on utilise la commande :
npx publicodes compilePar défaut, cette commande va compiler tous les fichiers .publicodes du dossier src/ en un fichier index.js dans le dossier publicodes-build/. Par ailleurs, un fichier index.d.ts est également généré contenant les types TypeScript correspondant aux règles compilées.
👉 En savoir plus sur la compilation des règles
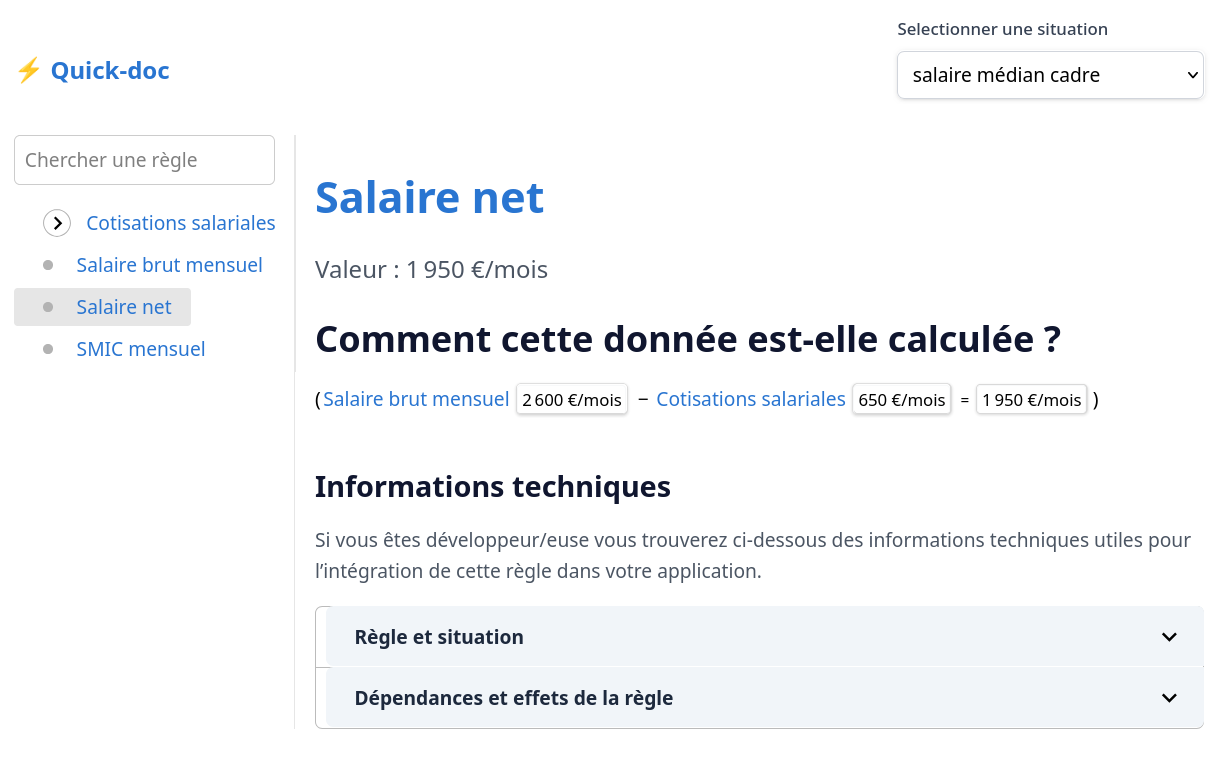
3. Développer le modèle avec la quick-doc
npx publicodes devCette commande va lancer un serveur de développement local, qui permet de visualiser les règles compilées, et de calculer leurs valeurs pour différentes situations d’entrée.

Pour ajouter une situation, créer une règle publicodes dans le dossier situations/ en précisant un contexte d’évaluation :
salaire élevé:
contexte:
salaire brut: 70000 €/an👉 En savoir plus sur le mécanisme
contexte
Les règles sont recompilées à chaque modification des fichiers .publicodes, et les résultats sont actualisés en temps réel, ce qui permet d’itérer rapidement sur le modèle.
4. Utiliser le modèle dans une application JS
Pour utiliser le modèle dans une application, il suffit d’importer le fichier index.js.
import rules from './publicodes-build';
import Engine, { formatValue } from 'publicodes';
const engine = new Engine(rules);
engine.setSituation({
'salaire brut': '2415 €/mois'
});
console.log(formatValue(engine.evaluate('salaire net')));A noter que si vous utilisez TypeScript, l’engine sera typé, et vous pourrez bénéficier de l’autocomplétion pour les règles et les valeurs de situation.
Les types disponibles dans le fichier index.d.ts sont :
Situation: le type de l’objet passé àengine.setSituationRuleValue: le type de la valeur dans la clénodeValueretourné parengine.evaluateRuleName: tous les noms de règles